公式の Titainum 掲示板の公開が遅いので、@masuidrive さんが非公式ながら BBS をオープンしてくださいました。
日本の Titanium Developer のみなさん、Titanium の質問はこっちにすると親切丁寧な回答を期待できるかも!
公式の Titainum 掲示板の公開が遅いので、@masuidrive さんが非公式ながら BBS をオープンしてくださいました。
日本の Titanium Developer のみなさん、Titanium の質問はこっちにすると親切丁寧な回答を期待できるかも!
Titanium で始める、iPhone / Android アプリ開発!
マウントポジションとで特集『実践!Titanium JavaScriptでiPhone/Android本格アプリ開発』を書かせていただきました。Titanium の特集です。
iPhone / Android でアプリを作りたいけど二の足を踏んでいた方、最近 Titanium という言葉をよく聞くけど何なんだろう?と思っていた方、おすすめです!
Titanium で、JSDeferred を使って順次処理するサンプルです。
Titanium 1.6.1 で動かない問題は、@Seasons さんがパッチを書いてくださいました。感謝!! パッチが公開されたらリンクします!
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
|
alert(currentLocation) としているところに現在位置を取得した後のコードを記述することで、現在位置を取得して何か処理をするというのを順序を保証して処理することができるようになります。
ただし、next の外側の処理は非同期で進んでしまうため、必ずしも、alert(currentLocation) との順序は保たれません。
Titanium Mobile - appcelerator
1
|
|
上記の様に、 app: プロトコルを使用して、appURLToPath メソッドでファイルを読み込むことで、Titanium のResources フォルダからの相対パスで書けるようになります。
Facebook Platform の API についてのメモ。間違っているところがあるかも。。。
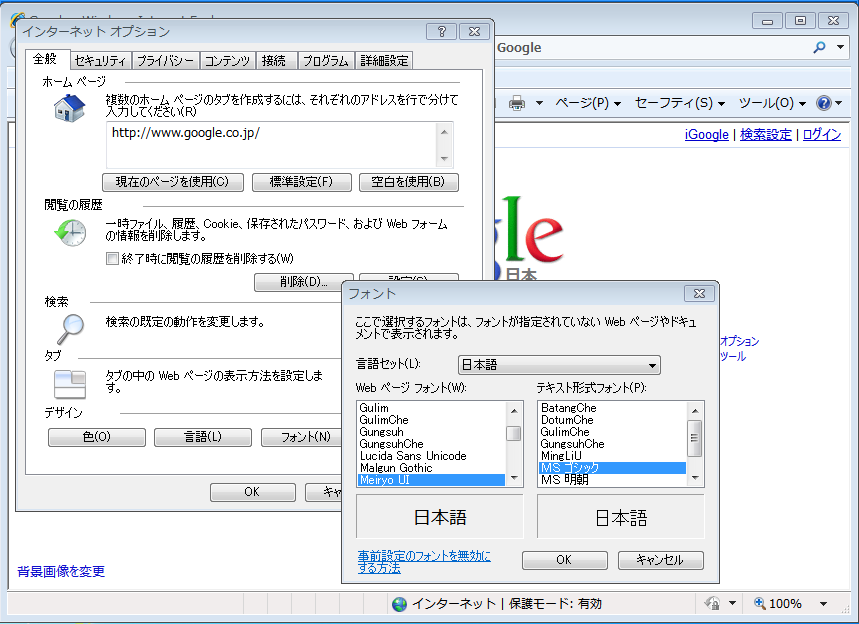
Windows の IE を使っていると、他のブラウザに比べてフォントが汚いと思うことがないですか?
Firefox や Chrome をインストール出来ればそれを使えばいいんですが、会社によっては他のブラウザをインストール出来ないということもあります。
そこで、IE で Web ページのフォントを変更する方法ですが、単に「ツール」-「インターネット オプション」の「フォント(N)」で変更するだけです。

左側の「Web ページフォント」を変更することで Web ページ上の表示フォントを変えることができます。僕のおすすめは Meiryo UI です。
IE は Web サイトの CSS でフォント指定していても上手く指定が効かなかったりして気分が悪いんですが、ほんと爆発すればいいのにと思う今日この頃です。
大規模サービスの運営、大変だということは分かっていても、じゃあ実際にどういうふうに大変なのか。実際に体験してみないとこの大変さはわからないと思います。
でも、実際に大規模サービスの開発・運営に携わることになったら!?
本書は、はてなで実際に運用されているサービスを元に、大規模サービス技術のノウハウを解説しています。実際にはてなのインターンシップで講義資料として使われているものがベースになっているので、分かりやすくかつ、実用的です。
Web サービスはいつユーザ数が爆発するかわからないという面白さがある一方、きちんとサービスのノウハウがないとシステムダウンにすぐに繋がってしまうという怖さがあります。
すべてのWeb サービス開発エンジニアにおすすめです。本書で本質的な知識を得て、準備万端にしておくと良いと思います。
Ruby on Rails で、ActiveRecord を使ってツリー関係の関連を定義する方法のメモです。
ツリー関係を表す関連にはひとつのテーブルで表す方法と関連テーブルを使って表す方法とがありますが、今回は関連テーブルを使ってツリー関係を表す方法のメモです。
環境は Rails3.0.1、ActiveRecord3.0.1 で確認しています。
Ruby on Railsで、RSpec を使ってコントローラのテストをしたテストコードの例を載せておきます。
環境は、Ruby on Rails3、Ruby1.9.2 を使っています。RSpec の使い方の参考になれば幸いです。
REST で Web サービスを構築する場合に、いつも認証が必要なリソースの URI の設計で悩むので、今までの経験上こうしたら上手くいったというのをメモしておきます。
RESTful でもなければ、こんなの世に広めるなよ、害悪だ。っていう批判もあるかもしれませんが、Web の世界でセキュリティと上手く付き合っていくために、セッションを使って認証管理をすると何かといいことが多いので。
あとは、認証が必要な Web API に無理に REST を適用しなくてもいいんじゃないか? みたいな所もあるかと思いますが。
Git のコマンドメモ。