今まではブログを ロリポップ + Movable Type でやっていましたが、ブログデザインを変更したくなり、ついでにブログ環境も変更しました。
Movable Type から WordPress に乗り換えても良かったんですが、エンジニアっぽいブログ環境ってなんだろうと考えた末、GitHub Pages と Octopress を使ってブログ環境を作ることにしました。
Octopress は Jekyll を使ってブログ環境を作るためのフレームワークで、Jekyll はブログのような静的サイトを作るための Ruby のファイルジェネレータになります。
GitHub Pages と組み合わせると無料でブログを始めることができます。
移行でおこなったことの手順です。
手順
- 公開用のサーバ設定
- GitHub にリポジトリを作成する
- Octopress をチェックアウトする
- deploy する
- ローカルのブログ環境の設定
- ブログの初期設定をおこなう
- テーマを変更する
- 最初の記事を書いてみる
- 環境をバックアップする
- BitBucket にリポジトリを作成する
- BitBucket にソースをプッシュする
- プラグインをつかう
- 記事にタグをつける
公開用のサーバ設定
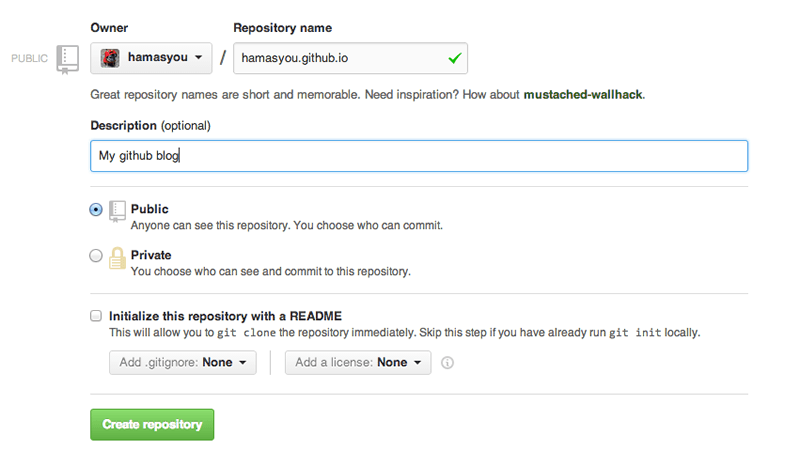
GitHub にリポジトリを作成する
まず最初に GitHub にサイト公開用のリポジトリを作成します。
GitHub にログインして、リポジトリを作成します。リポジトリ名は username.github.io とします。username の部分を自分のアカウント名に読みかえてください。僕の場合は hamasyou.github.io になります。
このリポジトリが公開用のサイトになり、http://username.github.io/ が URL になります。

Octopress をチェックアウトする
つぎに、ブログ環境を作成するために Octopress を github からチェックアウトします。username のところは自分のアカウント名です。
Terminal
$ $ |
|
deploy する
Octopress の初期設定を行い、deploy を行います。この時点でデプロイしたくない場合は最後のコマンド bundle exec rake gen_deploy を実行しないようにします。
Terminal
$ $ $ $ |
|
ブログの初期設定を行う
Octopress のブログ設定値は _config.yml というファイルになります。Configuring Octopress を参考に変更します。
テーマを変更する
デフォルトテーマでも十分カッコいいですが、テーマ変更もできます。Octopress のテーマは 3rd Party Octopress Themes にまとまっているので、よさそうなテーマを選んでインストールします。
テーマのインストールは、.themes ディレクトリにテーマのリポジトリをチェックアウトして bundle exec rake install['theme-name'] でおこないます。
Terminal
$ $ |
|
あたらしい記事を作成する
新しい記事を書くには bundle exec rake new_post['title'] とします。title 部分が記事のファイル名に使われるので、この時点では英語で入力するほうがよいです。
Terminal
$ |
|
---
layout: post
title: "movable-type-to-octopress"
date: 2014-02-13 13:18:04 +0900
comments: true
categories:
---
記事のタイトルに日本語を使いたいときはファイル中の title 部分を書き換えます。また、カテゴリやタグ、ページのキーワードなどもここで変更できます。
---
layout: post
title: "Movable TypeからGitHub+Octopressに乗り換える手順"
date: 2014-02-13 13:18:04 +0900
comments: true
categories: [Blog]
keywords: "Movable Type,GitHub,Octopress,Blog,Liquid,Jekyll,Ruby"
tags: [Movable Type,GitHub,Octopress,Liquid,Jekyll,Ruby]
---
BitBucket にソースをコミットする
GitHub もリポジトリサービスですが、現在は Public なリポジトリしか無料で作ることができません。そこで、BitBucket という別のリポジトリサービスを利用して環境をまるごとバックアップします。
BitBucket は Private なリポジトリが作成できるので、ブログ環境は BitBucket で管理して、サイトデータだけを GitHub にデプロイするようにします。
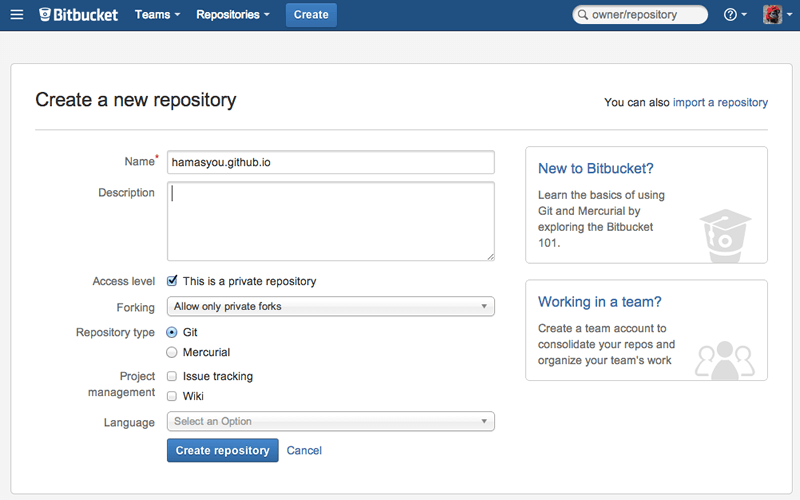
リポジトリを作成する
BitBucket にリポジトリを作成する方法は、GitHub とほとんど変わりません。こちらもリポジトリ名を username.github.io にしておきます。

リポジトリを作成したら、ソースコードをプッシュします。
Terminal
$ $ $ $ |
|
その他
記事にタグをつけられるようにする
Octopress にはいろいろなプラグインがあります。自作することも簡単にできます。デフォルトではタグというものが Octopress にはありませんが、カテゴリ機能を参考にすると簡単にタグを管理できるようになります。
独自ドメインで運用する
Setting up a custom domain with Pages の手順でできます。
要約すると、CNAME というファイルを作成して、メインのサイトドメインを登録する。
1
|
|
独自ドメインを取ったら、DNS の設定で ALIAS レコード を username.github.io に向ければ CDN で配信が行われるそうです。ALIAS レコードに対応していない DNS プロバイダの場合は、IP アドレスをハードコードしないといけないので CDN の恩恵を受けられないよということだそうです。。
うちはムームードメインなので、ALIAS レコードに対応していないので、A レコードをハードコードしました。。DNS プロバイダ引越そうかな。。
hamasyou.com A 192.30.252.153
hamasyou.com A 192.30.252.154
www.hamasyou.com CNAME hamasyou.github.io
これで、時間がたてば独自ドメイン名で GitHub のページが表示されるようになります。
Markdown で Definition LIST を使えるようにする
Octopress の使っている Markdown パーサの rdiscount のバージョンを上げます。2.1.7 からデフォルトで Definition LIST(dl, dt, dd) の拡張記法が使えるようになっているのでアップデート推奨です。
Gemfile を開いて gem 'rdiscount', '~> 2.0.7' を gem 'rdiscount' に書き換えます。
- gem 'rdiscount', '~> 2.0.7'
+ gem 'rdiscount
bundle update します。
Terminal
$ |
|
これで Markdown で Definition LIST がデフォルトで使えるようになります。
これがキーワード
: キーワードの説明
<dl>
<dt>これがキーワード</dt>
<dd>キーワードの説明</dd>
</dl>
Movable Type の記事を Markdown に変換する
Movable Type の記事エクスポートを Markdown 形式に変換するコードを見つけたので、移行にはこれを使いました。ちょっと手はいれましたが。