Titanium Module Development のメモその2です。
参考
Titanium の基本クラスを拡張する
Titanium の Module をつくる方法は基本的には次のドキュメントを理解すればよい。
Titanium Module SDK for iPhone/iPad
Titanium Module SDK for iPhone/iPad - Appcelerator
既存のクラス、例えば TiUIWebView を継承して独自クラスを作成したい場合の手順を以下にメモ。(ほとんどは上の Titanium Module SDK の PDF の内容のままですが。)
手順
- モジュール作成環境を整える
- モジュールを生成する
- 既存クラスを継承する
モジュール作成環境を整える
モジュール作成に必要な環境は次の通り。
必要環境
- Intel Base の Mac OSX 10.5 以上
- XCode 3.2 以上
- iOS 4.0 SDK 以上
- Titanium 1.4 Mobile SDK 以上
iPhone アプリ開発を Titanium でやろうとしているひとは、おそらく環境は整っているかと。
titanium コマンドが通るようにする
ターミナルから titanium コマンドが通るようにする。.bash_profile、.bashrc、.zshrc などの自分の使っているシェルの設定ファイルに次の一行を加える。
alias titanium='/Library/Application\ Support/Titanium/mobilesdk/osx/1.4.0/titanium.py'
Titanium 1.4 Mobile SDK 以外のバージョンを使っている場合は、osx/1.4.0 のところを適宜読み替える。
記述が終わったらファイルを保存して、設定を再読込する。
[hamasyou]$ source ~/.bash_profile
titanium コマンドが実行できることを確認する。
[hamasyou]$ titanium Appcelerator Titanium Copyright (c) 2010 by Appcelerator, Inc. commands: create - create a project run - run an existing project help - get help
モジュールを生成する
titanium create コマンドを使って新規モジュールを作成する。
[hamasyou]$ titanium create --platform=iphone --type=module --name=MyWebView --id=com.hamasyou Appcelerator Titanium XCode templates installed Created iphone module project
iPhone 用のモジュールを作成するので、 –platform には iphone を指定する。作るのはモジュールなので –type には module を指定、–name にはモジュールの名前を指定し、–id にはモジュールのIDを指定する。
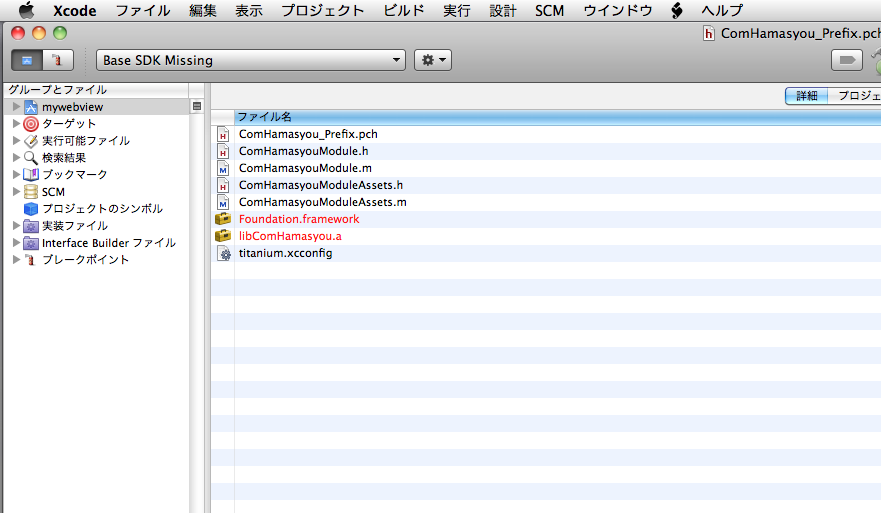
コマンドが成功すると、–name で指定した名前のディレクトリが作成されているはず。ディレクトリの中に、mywebview.xcodeproj という XCode のプロジェクトが作成されているはずなので、XCode で開く。ターミナルで open mywebview.xcodeproj とすれば開ける。
XCode で環境が「Base SDK Missing」となっている場合
iOS SDK を4.1にバージョンアップした場合、titanium コマンドで作成した XCode のプロジェクトテンプレートの SDK のバージョンと一致せずに Base SDK Missing となっている場合がある。
その場合、「プロジェクト - プロジェクト設定を編集」を開いて、「ベースSDK」の値を 「iOS デバイス 4.1」に変更するとよい。

ここまでできたら、一度モジュールをビルドしてみる。ターミナルで次のコマンドを実行する。
[hamasyou]$ titanium run [DEBUG] Build settings from command line: [DEBUG] PLATFORM_NAME = iphoneos [DEBUG] SDKROOT = /Developer/Platforms/iPhoneOS.platform/Developer/SDKs/iPhoneOS4.1.sdk [DEBUG] === BUILD NATIVE TARGET mywebview OF PROJECT mywebview WITH CONFIGURATION Release === [DEBUG] Check dependencies [DEBUG] ProcessPCH /var/folders/ms/msSj36DoHze872qn4jHjxE+++TI/-Caches-/com.apple.Xcode.501/SharedPrecompiledHeaders/ComHamasyou_Prefix-eliigzwlyyxsppgxalaxmfcmkzcw/ComHamasyou_Prefix.pch.gch ComHamasyou_Prefix.pch normal armv6 objective-c com.apple.compilers.gcc.4_2 [DEBUG] cd /Users/hamasyou/Documents/Temp/MyWebView [DEBUG] setenv LANG en_US.US-ASCII …(中略) [INFO] [object ComHamasyouModule] loaded [DEBUG] loading: /var/folders/ms/msSj36DoHze872qn4jHjxE+++TI/-Tmp-/mLtELnQti/mywebview/Resources/com.hamasyou.js, resource: var/folders/ms/msSj36DoHze872qn4jHjxE+++TI/-Tmp-/mLtELnQti/mywebview/Resources/com_hamasyou_js [INFO] module is => [object ComHamasyouModule] [DEBUG] application booted in 23.256958 ms
しばらく待つと iPhone シミュレータが起動し、真っ白の画面が表示されるはず。ターミナル中に次の行があることを確認し、これが表示されていればモジュールは実行出来ている。
[INFO] module is => [object ComHamasyouModule]

既存クラスを継承する
View クラスを作成する
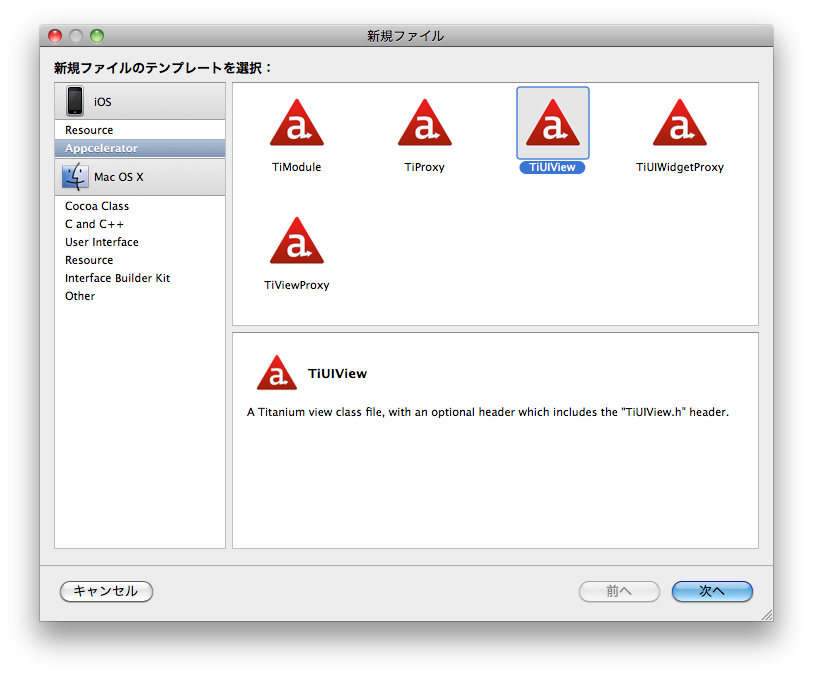
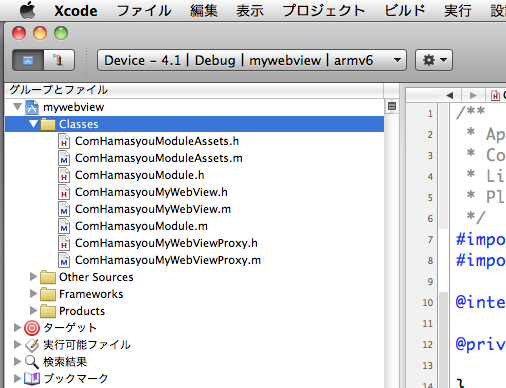
独自の View モジュールを作成する。XCode で「ファイル - 新規ファイル…」を選択し、TiUIView テンプレートを選択して、View クラスを作成する。
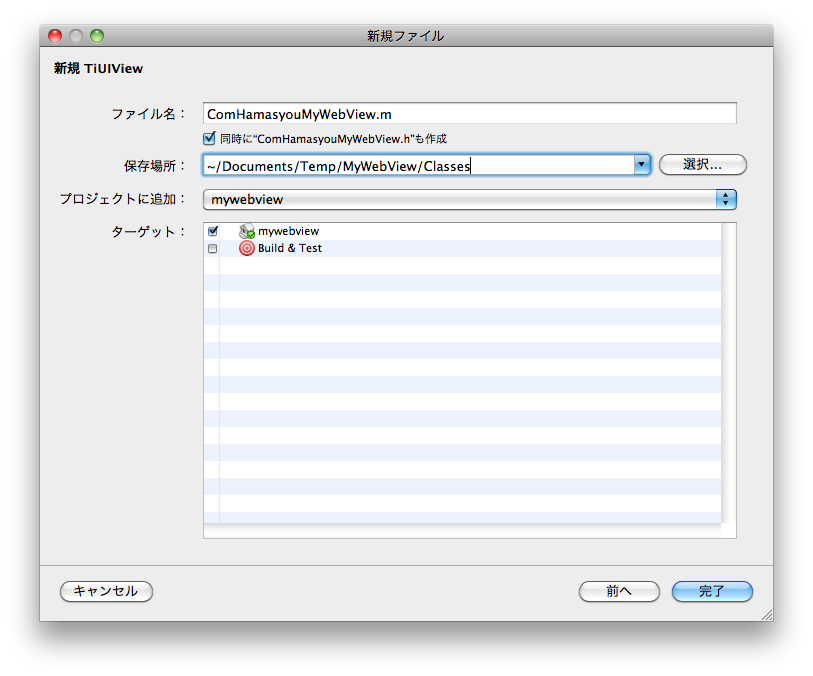
ファイル名は「モジュール名 + クラス名 + View」という規約で作成する必要がある。今回は、ComHamasyouMyWebView.m と入力した。ファイルの保存場所を Classes 以下にし忘れないようにして View クラスを作成する。


ComHamasyouMyWebView に TiUIWebView を継承させる
作成した ComHamasyouMyWebView.h を開き、#import “TiUIWebView.h” を追加し、TiUIWebView を継承する。このとき、#import “TiUIView.h” を削除しないようにする。TiUIView.h をインポートしていないと、なぜか TiUIWebView を解決できなかったので注意。
ComHamasyouMyWebView.h
#import "TiUIView.h" #import "TiUIWebView.h" @interface ComHamasyouMyWebView : TiUIWebView { @private } @end
ViewProxy クラスを作成する
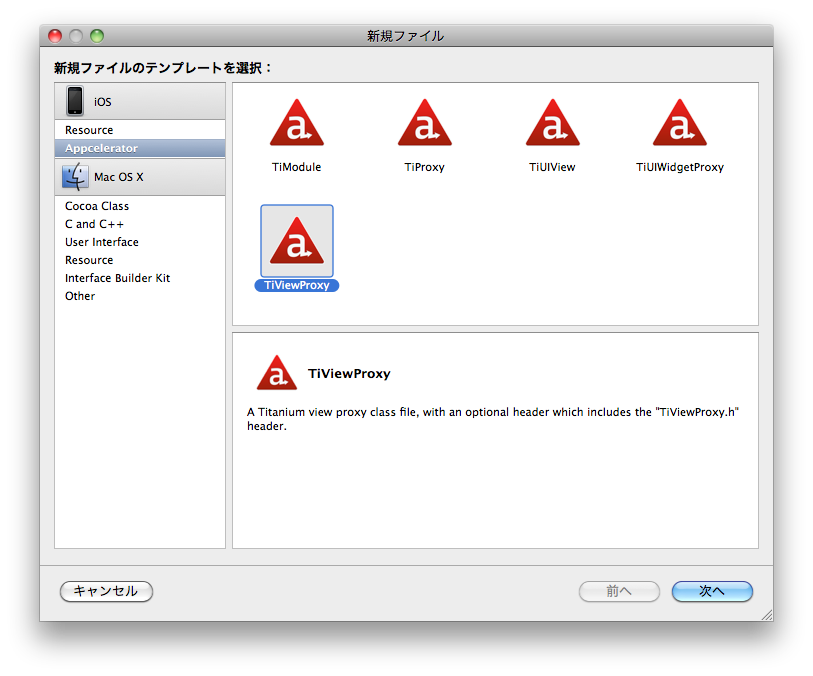
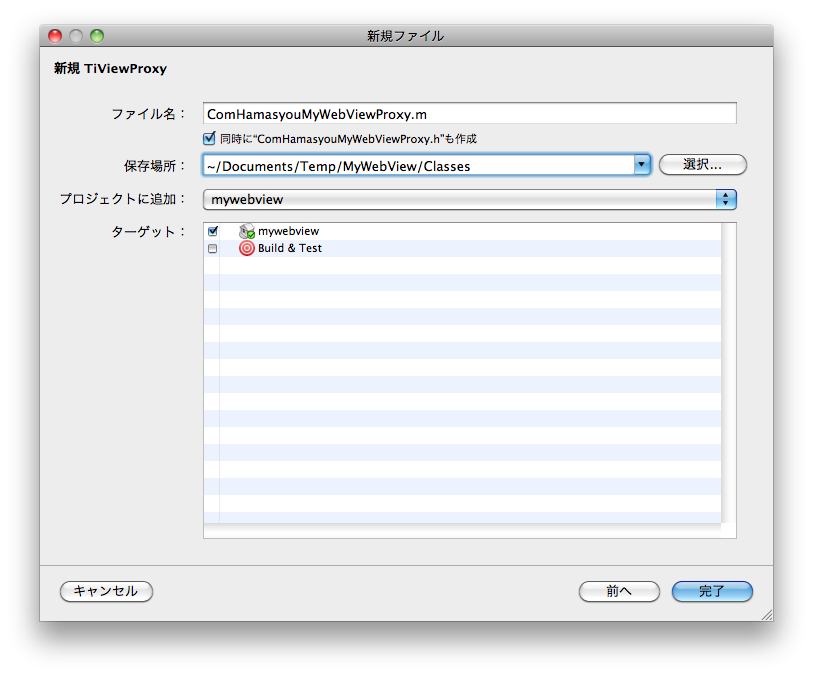
Objective-C のコードと JavaScript のコードを橋渡しする Proxy クラスを作成する。「ファイル - 新規ファイル」から TiViewProxy を選択する。

ファイル名は View と同じように「モジュール名 + クラス名 + ViewProxy」とする必要がある。今回は、ComHamasyouMyWebViewProxy とした。保存場所を Classes 以下にすることを忘れずに。


example/app.js を変更して、作ったモジュールをテストする
example/app.js を開き、次のように書き換える。
// open a single window var window = Ti.UI.createWindow({ backgroundColor:'white' }); var myModule = require('com.hamasyou'); Ti.API.info("module is => " + myModule); var myWebView = myModule.createMyWebView({ url: "http://hamasyou.com/" }); window.add(myWebView); window.open();
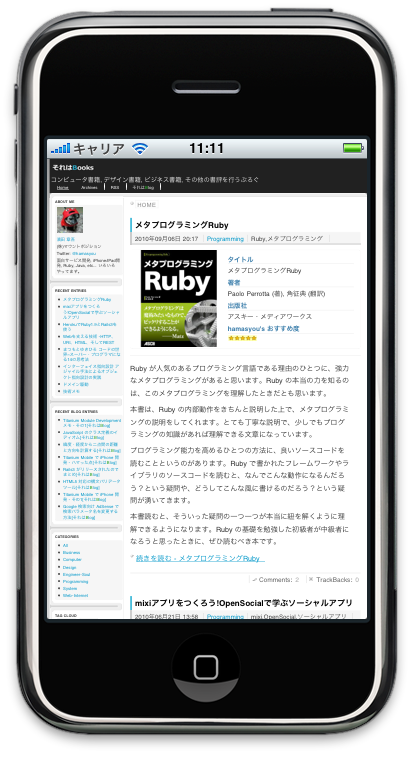
ここまでできたら、再度 titanium run コマンドを実行してみる。iPhone シミュレータ上で Web ページが表示されれば無事に、TiUIWebView を継承した自分のモジュールが呼び出されている。

あとは、好きなように拡張していけばよい。
