このサイトでも Google 検索 AdSense を使っていますが、とある事情で Google 検索で使われる q というクエリパラメータ(検索パラメータ)名を別の値に変更したいと思い試行錯誤の末(そんなに難しくはないです。。。)変更の仕方が分かったのでメモです。
Google 検索のパラメータ名を変更する方法
Google サイト内検索の結果をブログデザインに合わせる
一応背景を。
ブログを作ってると、サイトのデザインを保ったまま出来るだけ Google AdSense を組み込みたいって思いますよね?Google AdSense にはコンテンツ向けの広告と別に検索向け AdSense なんてものがあります。
検索向け AdSense は Google 検索の結果に広告を表示させるというものですが、自分のサイト内で使う場合には検索結果画面のデザインを細かく指定することができません。(もちろんリンクやテキストの文字とかはできます。)
Google 検索向け AdSense の結果表示タイプ
検索向け AdSense には次の3つの検索結果表示の仕方があります。
- 結果を Google の同じウィンドウに表示
- Google の簡素でチープな検索結果画面が表示されます。サイトのデザインとかけ離れててイヤーーーって感じです。
- 結果を Google の新しいウィンドウに表示
- 単に別ウィンドウ(別タブ)に検索結果を表示するだけです。簡素でチープな(ry
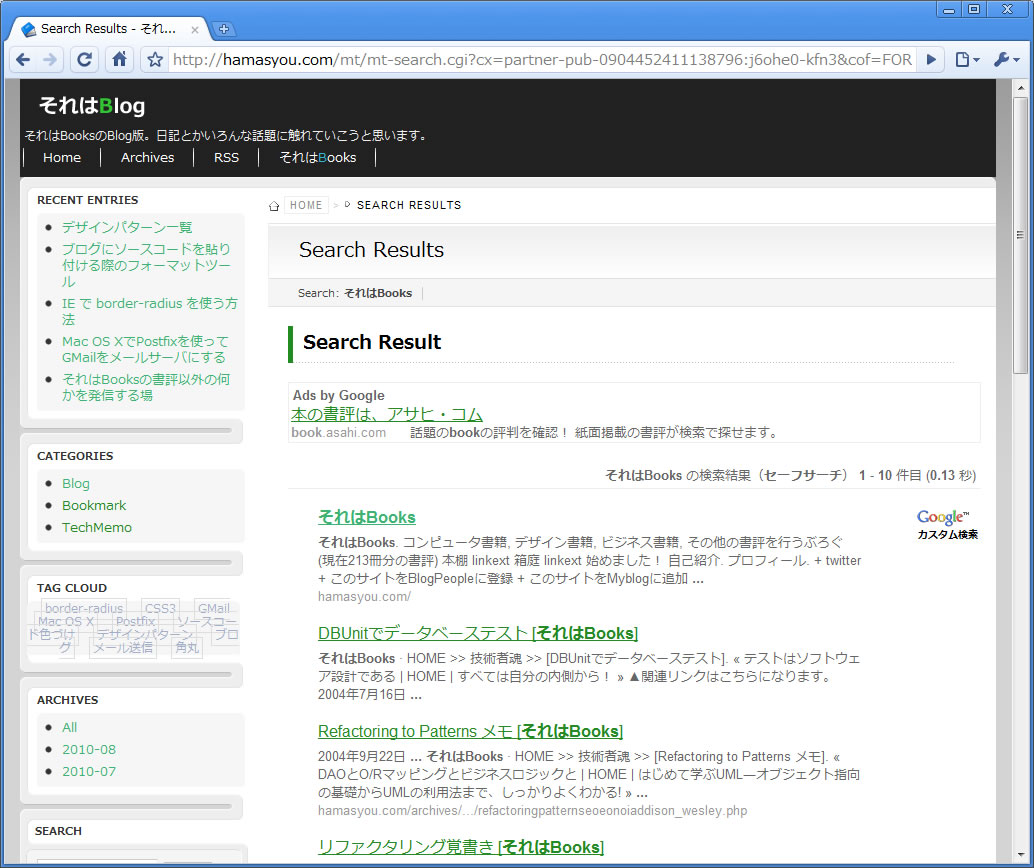
- 自分のサイトに結果を表示する
- 自分のサイトのデザインにできるだけあわせるならこれを選ぶべし
自分のサイトに結果を表示する
「検索結果を表示する URL を入力」と「検索結果領域の幅を入力」というパラメータを設定できます。これの仕組みは、インラインフレームを使って検索結果をサイト内に配置するというものです。
なので、検索結果画面のデザインを用意しておいて、結果表示部分をこいつに置き換えてやれば、デザインはほとんどそのままで結果をサイト内に表示すると言うことが出来ます。

どういう仕組みでやってるの?
Movable Type の場合ですが、検索は mt-search.cgi を呼び出して検索結果画面を表示するという仕組みになっています。
このとき、Google の検索用クエリパラメータ(q=xxx ってやつ)を結果画面にわたしてやると、検索結果画面に埋め込まれた Google のスクリプトが window.location.search からクエリパラメータを取り出してインラインフレーム内に検索結果を作り出すという感じになります。
検索用クエリパラメータ(q)を変更するには?
Movable Type の mt-search.cgi が必要とする検索用クエリパラメータは search という名前になっています。で、Google 検索は q。なんとか Google 検索で使うクエリパラメータ名を search に変えたいところ。ということで調べました。
実は簡単で、検索結果画面側に含める Google のスクリプトにグローバル変数で下のようにクエリパラメータ名を与えるだけでした。
検索結果画面に記述する google スクリプト
<div id="cse-search-results"></div>
<script type="text/javascript">
var googleSearchIframeName = "cse-search-results";
var googleSearchFormName = "cse-search-box";
var googleSearchFrameWidth = 693;
var googleSearchDomain = "www.google.co.jp";
var googleSearchPath = "/cse";
var googleSearchQueryString = "search"; // <--- これ!
</script>
<script type="text/javascript" src="http://www.google.com/afsonline/show_afs_search.js"></script>
これで、検索フォーム内で好きな検索パラメータ名を使用することができるようになります。
ひとつ問題が。。
検索フォームのテキスト入力部分にウォーターマーク(下参照)を表示できるのですが、Google のスクリプトの中で入力フォーム名は q で決めうちされているっぽく、検索パラメータ名を変更するとウォーターマークが表示されなくなってしまいます。必要なら自分で jQuery 等使って補ってください。
